This guide will walk you through how to add a sticky widget in WordPress. It’s actually a very easy and straightforward process.
Ever been scrolling through a website and you see a widget that seems to stick to the sidebar and follow you down the page. That widget is called a sticky or floating widget and it’s a very effective way to utilize your sidebar space.
You can use a sticky widget in many ways. A common way people use them is for boosting their ad revenue. Ads that are visible to the reader generally make more revenue. According to Adthrive, publishers who place sticky widget ads in the sidebar can typically see a 5-10% increase in revenue.
Moreover, publishers can use them for placing affiliate ads or even email sign-up forms. In general, increasing visibility tends to translate to more interaction.
That’s enough talk, lets find out how to add a sticky widget in WordPress now.
Q2W3 Plugin Installation
There are a few plugins that can do the job for you. The first one I recommend is Q2W3 plugin. This smart plugin lets you add a sticky widget straight from your widget appearance menu.
Let’s first download the plugin. Head over to Plugins – Add New – search for Q2W3 plugin. It will be the first one and it’s made by a developer called Advanced Ads.

Note, in the image above I already have the plugin installed but you should see Install Now. So install the plugin and then activate it.
Next, go to the Appearance area of the Dashboard and select Widgets. See the image below for reference.

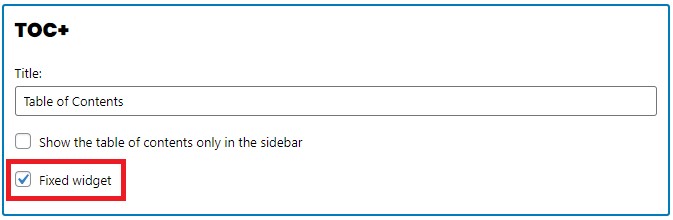
Now when you try to add a new widget to the sidebar. You will see the option to make the widget sticky.

To make the widget stick to the sidebar, simply tick the box and select Update. Your widget should now stick to the page as you scroll down.
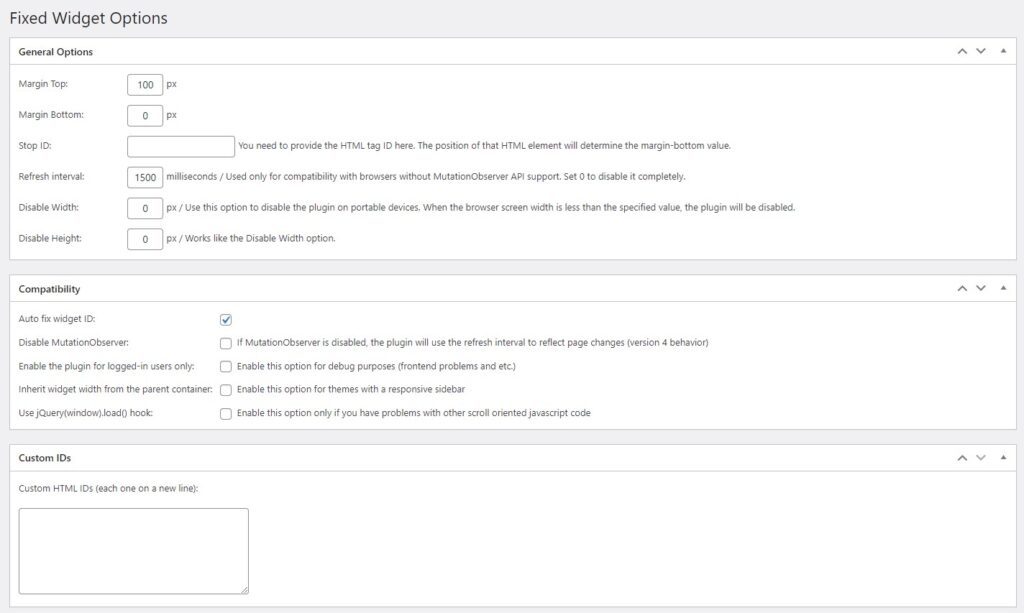
In the Appearance menu, you should now see a new option to configure the fixed widget. Check out the image below.

The Fixed Widget Options dashboard allows you to configure and tweak many elements to how the sidebar will display on your site. You can change the margins in pixels, the refresh interval, enable or disable the plugin for logged-in users, and more. Have a look at the image below for reference.

Check out more useful WordPress Guides while you’re here…
WP Sticky Alternative
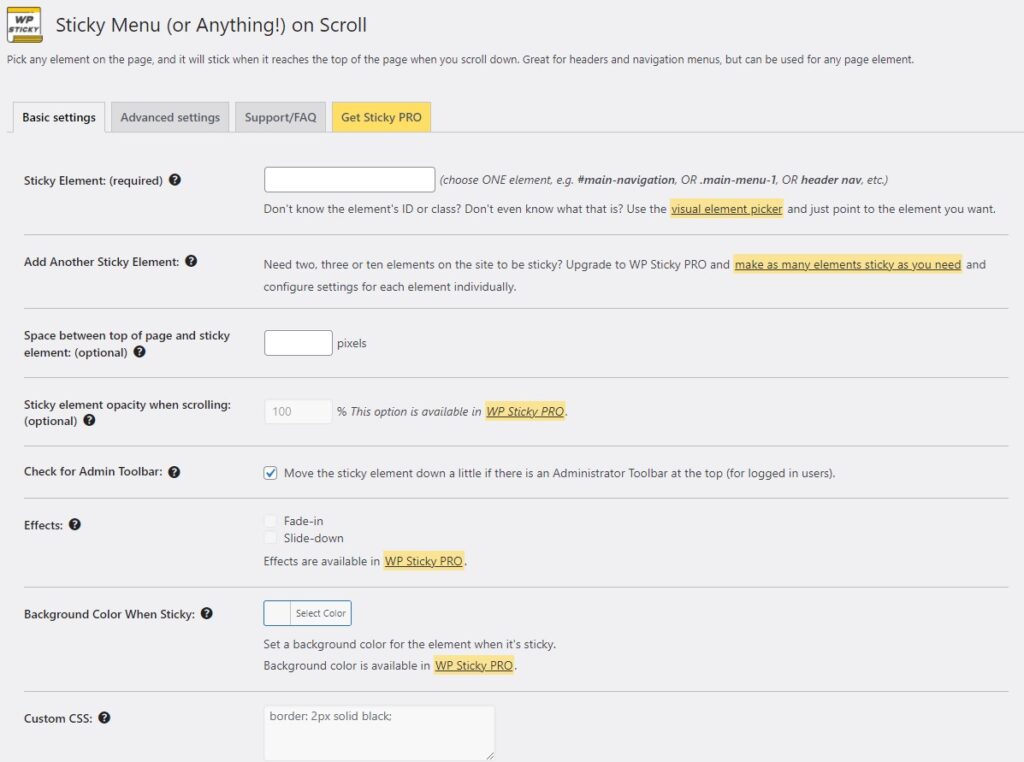
Alternatively, the WP Sticky Plugin is available and does the same thing. Although, If you stay with the free plan, it does require some knowledge of basic HTML inspection.
However, they offer a pro version that has an element inspector. The inspector allows you to quickly grab the class or ID from the element you want to make sticky.
A lifetime license normally costs about 39 to 49 bucks for one website. WP Sticky also enables site owners to make any element on their website sticky such as menus and headers.

As you can see from the image above, it allows you to choose the sticky element and then adjust the settings to it. As mentioned above, the visual element picker is only available for pro users.
Summary
The best option if you want to make your widgets sticky is Q2W3 plugin. It allows the most user-friendly experience while also being free.
However, some users may experience issues such as theme compatibility. If so I would suggest trying WP Sticky as an alternative. However, if you are not familiar with elements such as class and ID you will have to pay for the Pro plugin.
